Table of Contents
Additional Syntax for Plugins
Upload Archives
Description
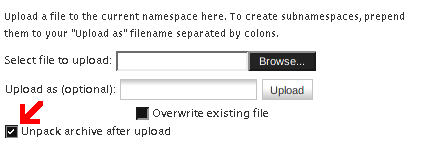
This Plugin allows you to extract an archive directly on upload. It does all the mime-type and security checks DokuWiki normally does. Currently supported archive types are: .zip .tgz .tar .tar.gz .gz. Once installed, it adds another checkbox to the upload form which, when ticked, will cause the plugin to try to extract the uploaded file as an archive.
Image Galleries
Syntax
A basic gallery can be added by selecting a namespace like this:
{{gallery>namespace}}
All imagefiles in the selected namespace will be added to the image gallery.
Instead of using a whole namespace of images, you can also specify a single image – this makes most sense when combined with the lightbox mode (see below).
{{gallery>namespace:someimage.jpg}}
The created gallery can be aligned by using whitespace (defaults to centered):
{{gallery> namespace}} (right aligned)
{{gallery>namespace }} (left aligned)
{{gallery> namespace }} (centered)
Parameters
A number of parameters can be set by appending them with ? character to the namespace or image. Each parameter needs to be separated with a & character. Defaults for all parameters can be set in the config manager. If a parameter is enabled by default it can be disabled in the syntax by prefixing it with the syllable no. Eg. the parameter cache is usually enabled and can be disabled using the keyword nocache. Below is a list of all recognized parameters
| Parameter | Default | Description |
|---|---|---|
<number>x<number> | 120x120 | Sets the size for thumbnails. Unless the crop option is set, this is a boundary box into which the thumbnail will be fitted, maintaining the correct aspect ratio. |
<number>X<number> | 800X600 | Sets the size for the linked images in direct mode. This is a boundary box into which the image will be fitted, maintaining the correct aspect ratio. Note the uppercase X. |
<number> | 5 | The number images per row in the gallery table. If you specify a 0 no table is used instead all thumbnails are added in a sequence. |
cache | enabled | Usually the output of the created gallery is cached. When the images in your selected namespace change, you have to manually force an update of the gallery page's cache. To disable the cache for the page showing the gallery, set nocache as option. |
crop | disabled | Make thumbnails the exact given thumbnail size big, cropping when needed. needs DokuWiki development version |
direct | disabled | Link thumbnails with the bigger sized images not with their detail page |
lightbox | disabled | Show images in a fancy JavaScript modal browsing window, see below for details. Setting this option automatically implies the direct mode |
reverse | disabled | Reverse the order of the displayed images |
random | disabled | Sort images randomly. You might want to use nocache as well |
modsort | disabled | Sort images by file modification date |
datesort | disabled | Sort images by EXIF date might only work in DokuWiki development version |
titlesort | disabled | Sort images by EXIF title might only work in DokuWiki development version |
showname | disabled | Show filename below thumbnails |
showtitle | disabled | Show EXIF title below thumbnails |
anything containing a * | jpg,gif,png images | This can be used to filter the list of files found in the given namespace. * work as simple wildcard symbol. |
Example:
{{gallery>images:vacation?image_*.jpg&80x80&crop&lightbox}}
This displays all images beginning with image_ and ending in .jpg from the namespace images:vacation. Thumbnails are cropped to 80×80 pixels and images will be openend in lightbox mode.
About the Lightbox mode
This mode will open the clicked picture inside the current browser window without leaving the current page1). You can close the picture view by clicking the little X in the upper right corner or anywhere in the picture. You can move to the next or previous image by using the arrow buttons in the lower corners.
The picture is downsized if necessary to fit into the current browser window. You can enlarge it with the arrow button in the top corner.
The following keys can be used to navigate:
| Key | Action |
|---|---|
→ or n | next image |
← or p | previous image |
x or c or ESC | close the image view |
The Lightbox feature will also be used for all images embedded using the standard DokuWiki image syntax and having set the direct parameter. This behavior can easily be disabled by changing the lightboxForEveryImg variable to 0 at the very top of the script.js file.
Note: The feature does not use Version 2 of the Lightbox script because of its heavy and DokuWiki-incompatible dependencies.
Known Limitations and Caveats
Uploading Images
Uploading images is beyond the scope of this plugin. Do not request any features regarding this.
- Use the Mediamanager to upload images one by one
- Use the archiveupload plugin to upload multiple images in a Zip file
- Use the Flash Uploader in the current development version of DokuWiki to upload multiple files
- Upload the files manually via FTP to the
data/mediadirectory. Keep in mind that images need to be valid pagenames, all lowercase, no spaces or special chars!
Caching
The gallery output is cached by default. When you add pictures later, they may not show up in the gallery: add &purge=true to the end of the URL to clear the cache. See caching for details.
Optionally use the nocache parameter of the plugin (not recommended).
EXIF Data Problems
Problems with accessing EXIF or IPTC data in the images, should be reported as DokuWiki bugs and not for this plugin. All EXIF handling is in DokuWiki core. Currently EXIF Data is expected in UTF-8 encoding. There are some problems fetching the correct date from images, these are fixed in the current development version of DokuWiki.
Lightbox Problems
When the lightbox mode doesn't work and instead images are simply opened in the same window, the JavaScript was correctly loaded. This mostly a Browser-Cache issue. Simply follow the steps described for fixing a similar problem with the toolbar.
Images are not Resized
When no thumbnails are created, then your PHP install is missing the libGD extension. Either install the extension or configure DokuWiki to use imagemagick instead.
Embedding Video Links
plugin: vshare
The basic syntax looks like this: {{videosite>videoid?size}}. Where videosite is one of the identifiers listed below, and videoid is the identifier of the video at the respective site. The size parameter is optional. You can either give it in the form widthxheight like 500×300, or use the keywords small, medium or large. The video can be aligned by adding spaces on the left or right inside the curly brackets (like in the image syntax).
Examples
Display a YouTube Video:
{{youtube>L-WM8YxwqEU}}
Show a larger player:
{{youtube>L-WM8YxwqEU?large}}
Right-align the player :
{{ youtube>L-WM8YxwqEU}}
Show a small, centered player:
{{ youtube>L-WM8YxwqEU?small }}
Supported Services
| Identifier | Website | Notes |
|---|---|---|
| 12seconds | 12 Seconds | |
| 5min | 5min | |
| bambuser | Bambuser | The video ID is in the embed code, not in the URL |
| bliptv | Blip.TV | You get the correct id when choosing to embed for wordpress.com: |
| blogtv | BlogTV | |
| clipfish | Clipfish | |
| current | Current | |
| dailymotion | Daily Motion | |
| eyespot | Eyespot | |
| fabchannel | Fabchannel | Example IDs: fabchannel.concertoftheday.a, fabchannel.newinarchive.a, artist.polarkreis_18 |
| googlevideo | Google Video | |
| gtrailers | GameTrailers | |
| jumpcut | Jumpcut | |
| justintv | Justin.TV | |
| metacafe | MetaCafe | |
| mogulus | Mogulus | |
| myspacetv | MySpaceTV | |
| rcmovie | RCMovie | |
| revver | Revver | |
| scivee | Scivee.tv | |
| seesmic | Seesmic | |
| sevenload | Sevenload | |
| slideshare | Slideshare | |
| stickam | Stickam | |
| superdeluxe | SuperDeluxe | |
| ustream | Ustream.TV | |
| veoh | Veoh | |
| vimeo | Vimeo | |
| youtube | YouTube |
Additional sites can be added to the sites.conf file in the plugin directory.
Statdisplay plugin
The statdisplay plugin displays various statistics computed using a log file (NCSA combined i.e. like apache) of all access to dokuwiki pages. The logfile can be read from an apache log file, or if not available, generated using the logstats plugin. All generated statistics only use pure PHP and graphs rendering needs GD php library. You can see this plugin in action on this website to have a better idea. The resulting tables and graphs are similar to webalizer but you do not need any external program to run statdisplay: only php and GD lib are needed.
| Authors | Jean-Françcois Lalande |
|---|---|
| Authors | Maxime Fonda, Thibault Coullet |
| Compatibility | wiki:dokuwiki 2008-5-05 and later |
| Download | statdisplay.zip statdisplay.tgz |
| Version | 0.1 (26/06/08) |
Known bug

How to use it ?
Features
A lot of statistics have been implemented. It covers:
- Statistics overview by month
- Month overview by day
- Day overview by hour
- Top referrers
- Most visited pages
- Entrance pages
- Bandwidth consumption by page
- User agents
Part of this statistics can be displayed using bar graphs. To have a more complete overview of what's possible, you can have a look on the statistic page of this website.
Dependencies
- Dokuwiki 2008-05-05 and later (maybe older versions of dokuwiki)
- PHP 5 (maybe 4 ?)
- GD library for graph rendering
- And that's all !
Syntax
Progress bar of computation of statistics (example)
{{statdisplay>progress bar}}
Summup by months: (example)
{{statdisplay>all}}
Summup graph by months: (example)
{{statdisplay>all?graph}}
Summup graph by months for a date interval: (example)
{{statdisplay>all?graph Dec_2007 Apr_2008}}
One month view: (example)
{{statdisplay>one month}}
Particular Month view: (example)
{{statdisplay>one month?Dec_2007}}
Last month by day: (example)
{{statdisplay>month by day}}
Graph of a particular month by day: (example)
{{statdisplay>month by day?graph Dec_2007}}
Month by hour: (example)
{{statdisplay>month by hour}}
Graph of a particular month by hour (example)
{{statdisplay>month by hour?graph Dec_2007}}
Whole top referers: (example)
{{statdisplay>top referers}}
Top referers for a particular month: (example)
{{statdisplay>top referers?Dec_2007}}
Top entry pages: (example)
{{statdisplay>top entries}}
Top entry pages for one particular month: (example)
{{statdisplay>top entries?Dec_2007}}
Top visited pages: (example)
{{statdisplay>top urls}}
Top visited pages for one particular month: (example)
{{statdisplay>top urls?Dec_2007}}
Top bytes: (example)
{{statdisplay>top bytes}}
Top bytes for one particular month: (example)
{{statdisplay>top bytes?Dec_2007}}
All user agents: (example)
{{statdisplay>user agents}}
All user agents for one particular month: (example)
{{statdisplay>user agents?Dec_2007}}
Install
Install the logstats plugin first. It is mandatory in order to generate the data/access.log file.
Install the statdisplay plugin as a regular dokuwiki plugin. You can unzip it in the lib/plugins directory or deploy it using the plugin interface of dokuwiki.
Howto force the re-calculation of statistics
In order to force the update of your statistics use this parameter in the url of your webpage:
http://yoursite/doku.php?id=yourpage&purge=1
you can find more details about the computation of the statistics on our TRAC website.